貌似很多人都不蛮喜欢 WordPress 的这个谷腾堡 Gutenberg 编辑器,但我还是挺喜欢的。我觉得写作效率比经典编辑器要高。但也遇到了个问题,默认的表格(Table)区块不提供直接的 "一键居中" 按钮,它的对齐按钮只能一列一列的居中,费时费力。
解决方法:使用自定义 CSS
使用自定义 CSS,可以一劳永逸解决这个问题。
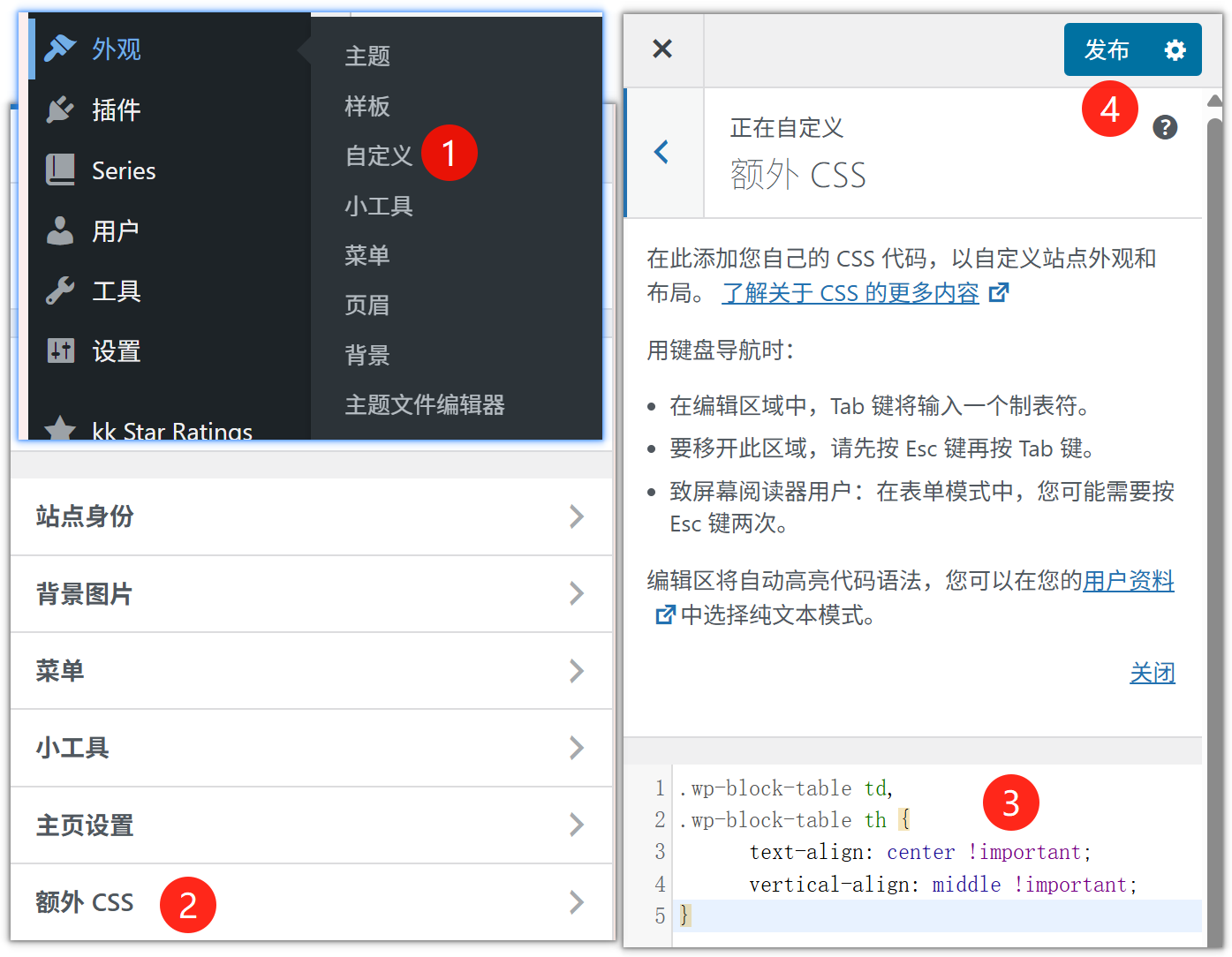
1. 打开 WordPress 管理后台 → 进入 外观 → 自定义 → 额外 CSS。
2. 添加以下 CSS 代码:
.wp-block-table td,
.wp-block-table th {
text-align: center !important;
vertical-align: middle !important;
}3. 保存更改,所有谷腾堡 Gutenberg 表格内容将自动居中。
这样修改完成后,以后所有表格的内容都会默认居中对齐了。