本文介绍一下手动安装微软的分析工具 Clarity 的过程,适合没有什么 HTML 和 GTM 使用基础的人看。
我闲着没事看 Bing Webmaster 的时候看到了,想着我现在流量大多从 Bing 过来,就装一下看看。我看到网上教程都是教用 GTM 安装的,其实官方也是这么推荐的,毕竟 GTM 很好用,扩展性又强。不过根据我的实际情况,网站主题和插件本身就集成了功能,只要填个 ID 就好了。而且我估计很多人还不一定能明白 GTM 怎么用。这时候先用手动安装的方式用起来,后面再去学习 GTM 会更好。
微软 Clarity 能干什么
Microsoft Clarity 是一款免费的用户行为分析工具,主要功能包括:
- 热图:显示用户的点击、滚动和鼠标移动情况。
- 访客行为录像:可以观看访客浏览网页时的录像。
- 用户交互分析:提供页面浏览、点击事件等数据,帮助理解用户偏好。
- 性能分析:识别影响用户体验的性能问题。
- 隐私保护:自动过滤敏感信息,确保数据安全。
发现了吧,这玩意跟 Google Analytics 刚好可以互补!目前让我感觉很亮眼的就是录像功能,你可以看到真实的用户是怎么在你的网站上浏览的。而且还可以选择集成 GA ,直接在 Clarity 的后台看到 GA 的一些数据。
如何安装 Clarity
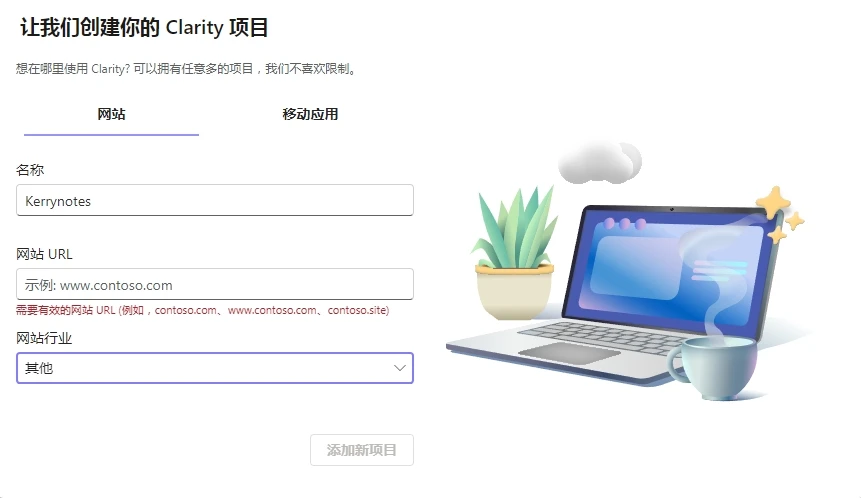
1. 首先你需要先注册 Microsoft Clarity。然后创建一个新项目。可以选择网站还是移动应用。行业自己看着办。

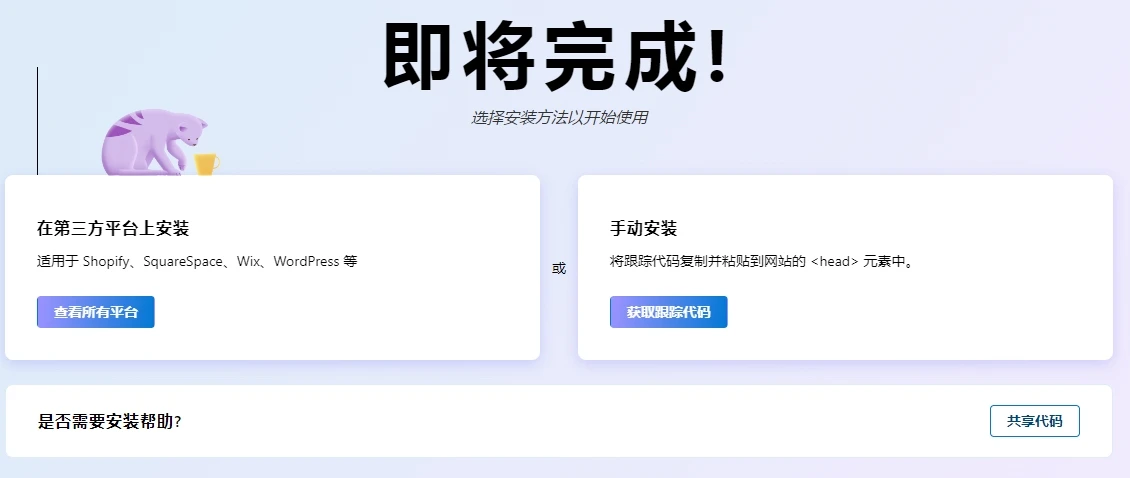
2. 之后就会问你是选择在第三方平台安装还是自己手动安装。

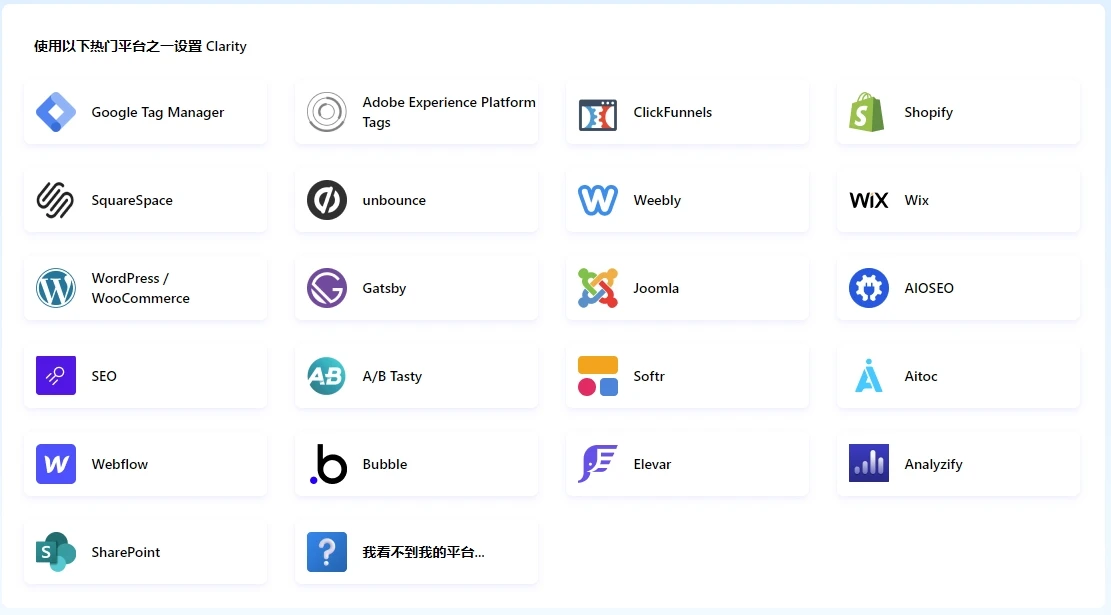
可以看到 Clarity 支持很多第三方平台。第一个就是前面提到过的 GTM。如果你是 WordPress 网站,还可以选择安装插件。

3. 我根据自己需要,选择了手动安装。安装 Clarity 的过程跟安装 GA 是一样的,就是给你一段代码,然后粘贴到 <head> 标签中。
至于怎么粘贴过去,就有多种方法了。以我最熟悉的 WordPress 来说,有几个插件就能让你在网站的 <head>、<body> 或 <footer> 部分插入自定义代码:
- Insert Headers and Footers
- WPCode
- Tracking Code Manager
或者直接去修改主题里的 header.php 或者 footer.php,把这个代码安装进去。这里不再赘述了。
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "你的项目ID");
</script>验证安装完成
如果你的 Clarity 安装正确的话,那么等待一会后,去到项目面板,可以查看当前在线用户数量的实时数据。点击立即观看就可以看到用户的实时行为(还是会有延迟的,不是直播)

总结
微软 Clarity 是一款优秀的用户行为分析工具。点击热力图和用户行为录像的功能,能让我更精准的去优化页面,它跟 Google Analytics 可以形成很好的互补。
我觉得对于大多数站长来说,同时安装 Clarity 和 GA 是现阶段最优解了。Clarity 专注于用户行为和体验,GA 则提供更深入的流量和市场分析。两者并不会冲突,也不会影响网站性能。