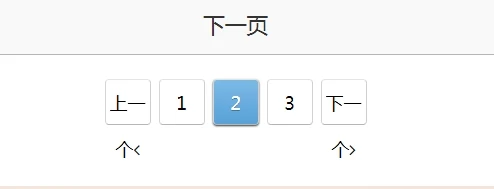
用了大半年的cocoon的主题了,还是非常满意的。但是发现一点,翻页按钮那总是会超出范围。不管是电脑还是手机上都会这么显示。

解决过程
我看到这个问题的第一反应是翻译出了问题,因为这个按钮在不同语言版本下肯定是不同的。我在翻译文件里找到了关于这两个按钮的行:
#: tmp/mobile-next-button.php:20 tmp/pager-page-links.php:17
msgid "次へ"
msgstr "下一个"
#: tmp/mobile-prev-button.php:20 tmp/pager-page-links.php:16
msgid "前へ"
msgstr "上一个"看上去没什么问题啊,我想着干脆把这个翻译留空。结果没用。
我去找到这个pager-page-links.php文件,找到了下面的代码:
$args = array(
'before' => '<div class="pager-links pager-prev-next">',
'after' => '</div>',
'link_before' => '<span class="page-numbers page-prev-next">',
'link_after' => '</span>',
'next_or_number' => 'next',
'previouspagelink' => __( '前へ', THEME_NAME ),
'nextpagelink' => __( '次へ', THEME_NAME ),
'separator' => '',
);我把这个THEME_NAME删掉了,更新文件后仍然没作用。
我查看了下这个按钮的html代码:
<div class="pagination">
<a class="prev page-numbers" href="/page/2/?cat=0&paged=1"><span class="screen-reader-text">上一个</span><span class="fa fa-angle-left" aria-hidden="true"></span></a>
<a class="page-numbers" href="/page/2/?cat=0&paged=1">1</a>
<span aria-current="page" class="page-numbers current">2</span>
<a class="page-numbers" href="/page/2/?cat=0&paged=3">3</a>
<a class="page-numbers" href="/page/2/?cat=0&paged=4">4</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="/page/2/?cat=0&paged=29">29</a>
<a class="next page-numbers" href="/page/2/?cat=0&paged=3"><span class="screen-reader-text">下一个</span><span class="fa fa-angle-right" aria-hidden="true"></span></a></div>这个div的class是 pagination,刚好主题文件里也有对应的一个 pageination.php,我打开后就发现了对应的代码:
echo paginate_links(array(
'base' => $paginate_base,
'format' => $paginate_format,
'total' => $wp_query->max_num_pages,
'mid_size' => 2,
'current' => ($paged ? $paged : 1),
'prev_text' => '<span class="screen-reader-text">'.__( '前へ', THEME_NAME ).'</span><span class="fa fa-angle-left" aria-hidden="true"></span>',
'next_text' => '<span class="screen-reader-text">'.__( '次へ', THEME_NAME ).'</span><span class="fa fa-angle-right" aria-hidden="true"></span>',
)); ?>我尝试直接把 '前へ', THEME_NAME 删掉,只留 '',然后就成功了。
然后因为Cocoon有子主题,我们直接去子主题里把这个php文件,复制到子主题里相同的路径下,这样以后更新父主题时就不会覆盖了。




这个主题真的屌,挺多功能都是日本付费主题才有的,你这个用的挺简洁的,几乎没怎么修改,我看有的日本人把这主题弄的挺花里胡哨的,第一眼都认不出来,国内这帮主题开发者到现在了都不注重区块编辑器,日本玩儿的就挺好的,还是日本主题香
国内毕竟wordpress的环境差。总是看到优化的帖子就说要禁用区块编辑器,但我觉得新编辑器超好用。
是的,当时看到这个主题觉得太牛逼了。我就用的skin里最后一个主题,觉得多种颜色挺简洁的,其他的有些看着有点不太习惯,太花。