不知道有多少人在用FairyGUI这个国产的游戏UI编辑器,它支持Unity,cocos2dx,Egret,LayaAir,Cocos Creator等,基本上国内用的主流的引擎都包括在内了。上面这些引擎有不同的UI编辑器,那用FairyGUI就可以只用学一个工具,就可以应用在各种引擎中。
它把UI编辑的工具独立出来了,让策划或者美术直接就能上手了,不需要会代码。还是挺方便的
PSD2GUI简介
psd2gui是一个开源工具,它是基于nodejs的应用。主要作用就是直接把psd转化成可以直接导入到fairygui的资源包,而且保持各元素的位置不变,感觉还是有点方便的。
Github地址:https://github.com/fairygui/psd2fgui
配置Node.js环境
因为psd2gui是基于nodejs,所以需要先配置nodejs环境。
安装也挺简单的,前往Node.js官网,下载适合你操作系统的最新版本的安装包,然后直接安装即可。
安装成功后,打开命令行工具,运行以下命令来验证Node.js和npm的安装。
node -v
npm -v如果安装成功,会显示对应的版本号。
安装PSD2GUI
还是在命令行工具中,运行下列代码,并等待安装完成即可。
npm install -g psd2fgui
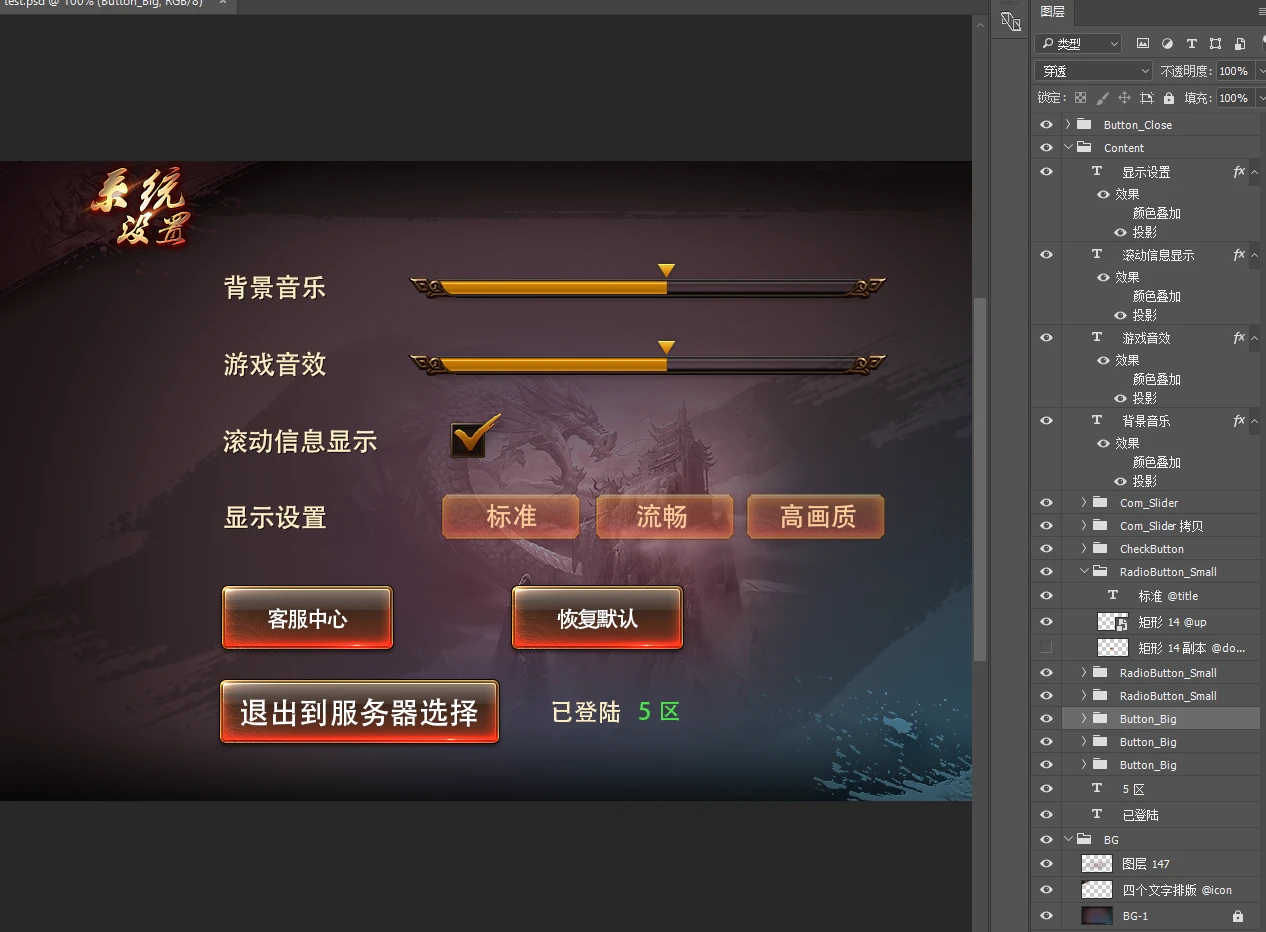
PSD 预处理

美术在画图的时候是分很多图层的,而且命名也可能比较随便。所以首先要先对PSD进行预处理,对图层或者是组重命名,来表达它们的类型和作用。以下是约定的细节:
- 按钮:组(注意,一定是组)的名称以Button开始表示这个组是一个按钮。组内的层如果名称中含有下面定义的特殊字符串(注意是包含即可,不是相同。推荐作为后缀),表示这个图层的特别含义:
- @up 这个图层只在按钮的up状态显示
- @over 这个图层只在按钮的over状态显示
- @down 这个图层只在按钮的down状态显示
- @selectedOver 这个图层只在按钮的selectedOver状态显示
- @title 文字用作按钮的标题
- @icon 图片用作按钮的图标
- 组件:组的名称以Com开始表示这个组是一个组件。组件可以嵌套。
当然,你要是嫌麻烦,可以像我一样,直接在PS里把这些组都合并成一个图层。这样就是以后修改的时候可能会麻烦一些。需要先备份一下原PSD文件。
转化 PSD 为 FGUI 资源包
打开命令行工具,到你存放psd文件的路径下,然后执行下面的代码:
psd2fgui test.psd成功后会在同个文件夹生成一个.fairypackage文件。
除此之外,psd2fgui还提供了一些开关调整转换的细节。
- --nopack 不生成fairypackage。所有文件直接输出到一个文件夹中。
- --ignore-font 不使用PSD源文件中文本指定的字体名称。文本的字体均保持空白,这样在编辑器中可以应用默认字体。
- buildId。buildId是一个不少于12位的仅包含数字和小写字母的字符串。用于标识每次转换过程。使用相同的buildId,则多次转换后相同名称的资源的id不变。
举例:
//使用上次转换结果的buildId重新转换
psd2fgui test.psd --ignore-font #mlmjpf0dc7zp导入 FGUI 资源包
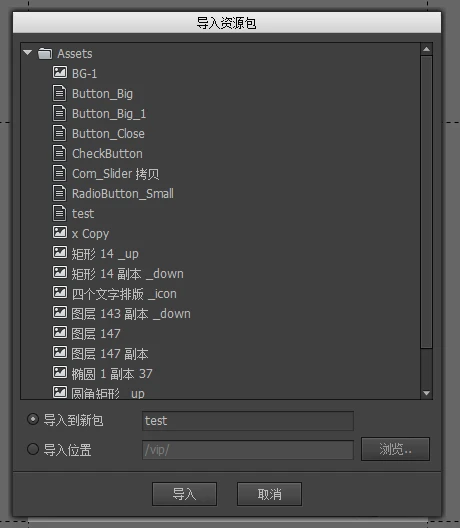
打开FairyGUI,在菜单中点击 资源 → 导入资源包,然后选择刚才的fairypackage文件。会让你选择导入到新包还是已经存在的包中。

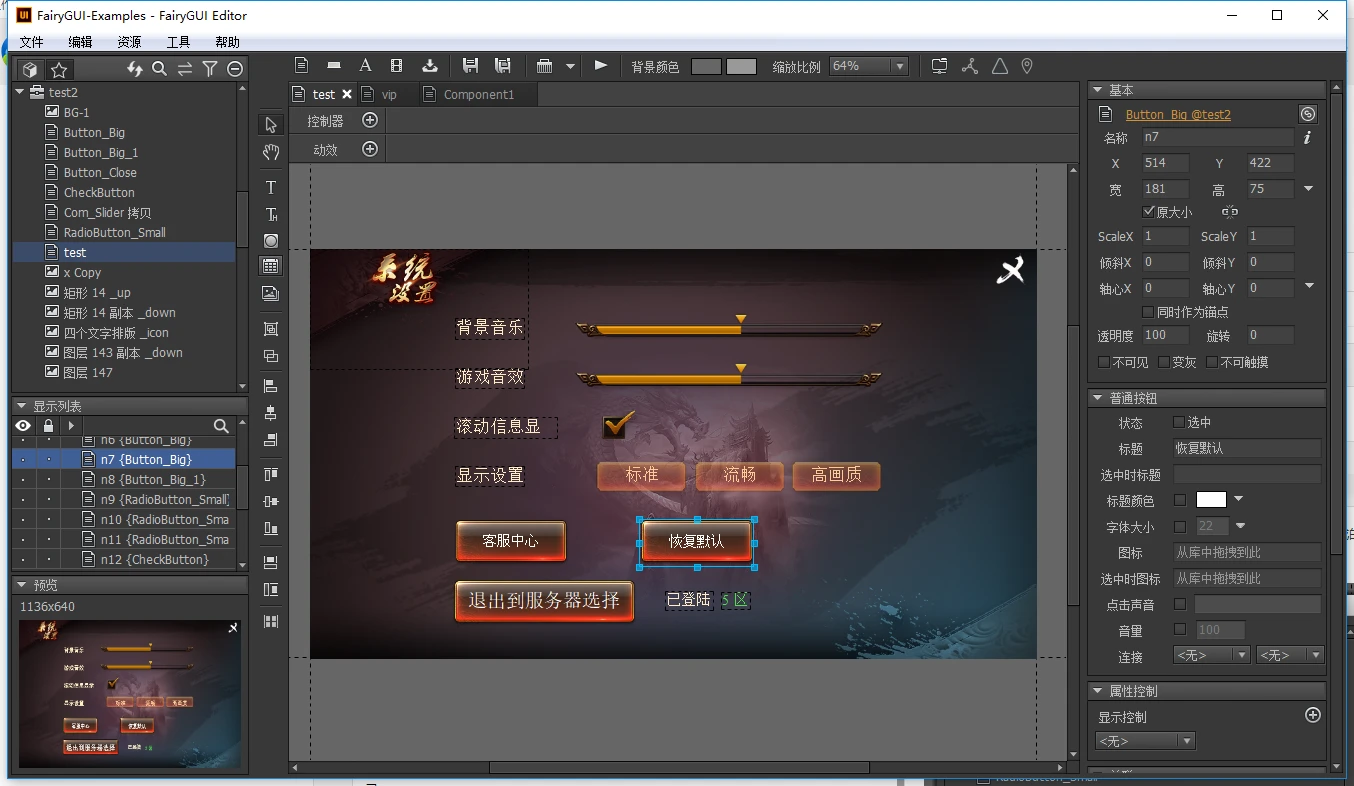
导入效果如下图:

参考:https://www.fairygui.com/docs/editor/export


