本文记录部署 Sink 短链系统的图文步骤,面向像我这样的 GitHub 新人。
在 V2EX 上看到关于 Sink 的帖子,觉得又是免费,又不要服务器,就能搭一个自己的短链站,还是挺香的,遂尝试了一番。
我的网站上有部分链接是做了跳转的,尤其是 aff 链接。插件本身提供了链接的点击次数,但是不够用,还想看看每天的点击趋势等。然后我就想利用 Google Analytics 来统计点击事件(通过 Google Tag Manager 加个触发器来实现),但是后面发现现在的 GA 报告看点击事件不太方便。于是就想找一个短链平台,进而看到了这个开源的项目。
Sink 简介
这是一款基于 Cloudflare 带访问统计的短链系统,由面条大佬开发,支持每月 3,000,000 次访问的统计。
特性
- URL 缩短:将您的 URL 压缩至最短的长度。
- 分析功能:监控连结的分析数据,获取深入的统计信息。
- 无服务器架构:无需传统的伺服器即可部署。
- 自定义 Slug:支持个性化的自定义 Slug。
- AI Slug:利用人工智能生成 Slug。
- 链接过期设置:设置链接的过期日期。
项目地址
Github地址:https://github.com/ccbikai/sink
可以先看看 Demo,登录要输入 Token:“SinkCool”。
如何部署
部署的步骤其实 Github 项目页面上有写,还给了链接,我觉得还是挺详细的。不过对于没用过 Github 和 Cloudflare 的新手来说,还是会有点不明白的地方的。
准备工作
- Cloudflare 账号。
- Github 账号。
- 一个域名。越短越好,不然就没有域名缩短的意义了。
部署步骤
项目页面上有很详细的部署步骤了,我是第一次折腾 GitHub 和 Cloudflare,记录一下。
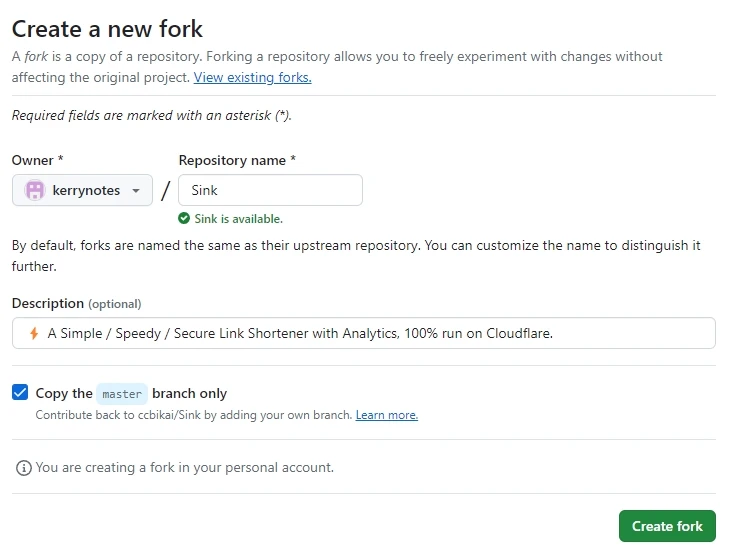
1. 把项目 Fork 到自己的 GitHub 账户。

2. 创建一个 Cloudflare Pages 项目。在 Cloudflare 后台找到 Workers & Pages → 创建 → 选择 Pages → 连接到 Git。然后就跟着步骤完成后续的操作,很简单。

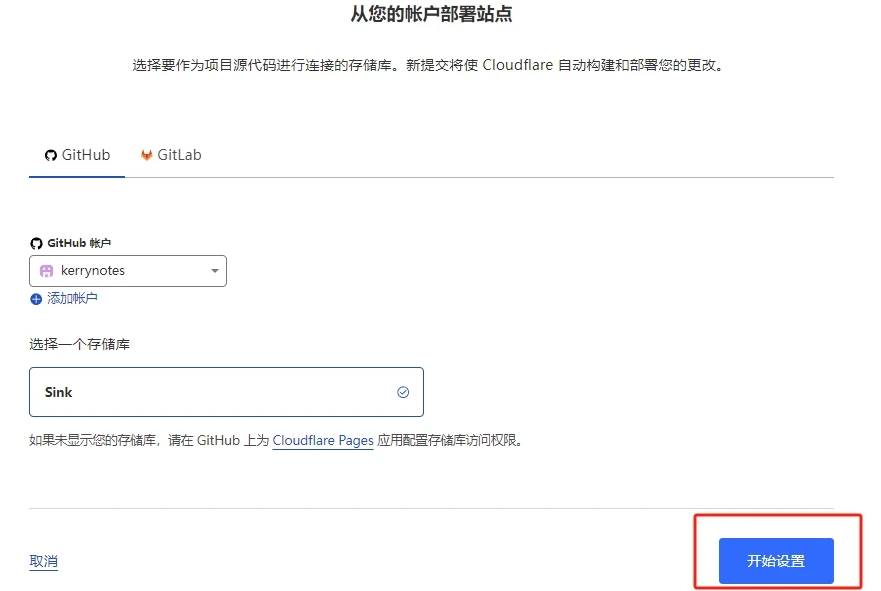
3. 开始部署站点,选择存储库是为 Sink。

4. 选择框架预设为 Nuxt.js。这里有些人会选错,选成了 Next.js。

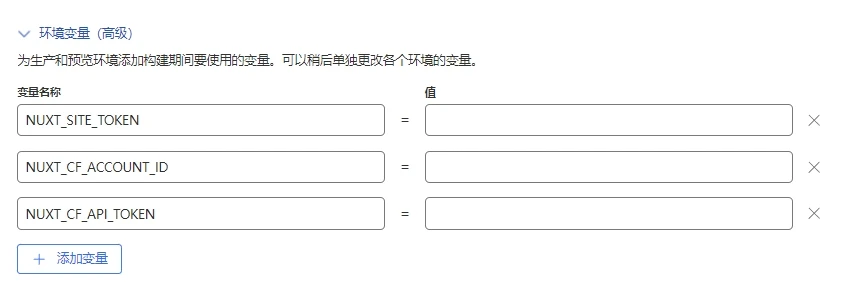
5. 添加环境变量:

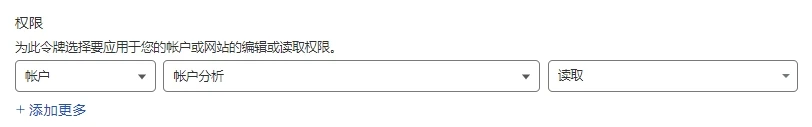
NUXT_SITE_TOKEN:登录密码,最下长度8位。NUXT_CF_ACCOUNT_ID路径:Cloudflare 后台 → 选择账号(只有一个账号可以忽略) → 网站 → 点击域名 → 右下角 API 区域,找到账户 ID。(如何找到你的账户ID)NUXT_CF_API_TOKEN创建 Cloudflare API token. 点击创建令牌→创建自定义令牌→ 自己取个名称,权限这里要选择账户/账户分析/读取。

6. 保存并部署。
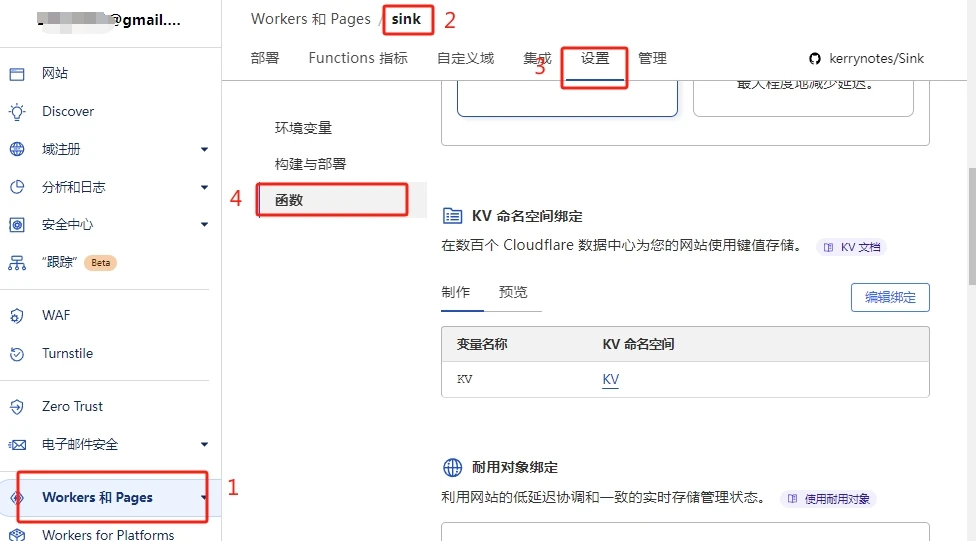
7. 不用等部署完,直接取消部署,然后找到项目的设置里的功能,做一些绑定。路径:Worders & Pages → 项目sink → 设置 → 函数。

- KV 命名空间绑定。新建一个命名空间
KV和 变量KV,然后绑定一下。 - Workers AI 绑定。新建变量名
AI绑定到Workers AI 目录。 - 分析引擎绑定。新建变量
ANALYTICS并绑定到sink数据集。
8. 重新部署。
9. 设置自定义域名。很多教程都没说这个东西,估计是默认都会,但对于没干过这玩意的人来说还是有点摸不着头脑的。好在有 GPT。
- Cloudflare 控制面板 → Workers & Pages → 自定义域名 → 输入你的域名 → DNS信息。4
- Cloudflare 控制面板 → 网站 → 选择域名 → DNS 记录 → 添加第1步得到的 DNS 配置信息 → 等待解析完成。
至此,你就可以通过你自己的域名来访问 sink 了。

使用
使用很简单,分为添加短链和统计报告。
添加短链
登录 Dashboard 后,点击 Create Link ,输入 URL 后 Save 就可以了:
- URL 输入你要缩短的链接。
- Slug 可以自定义,也可以随机或者 AI 生成。
- 备注和过期时间为可选项。

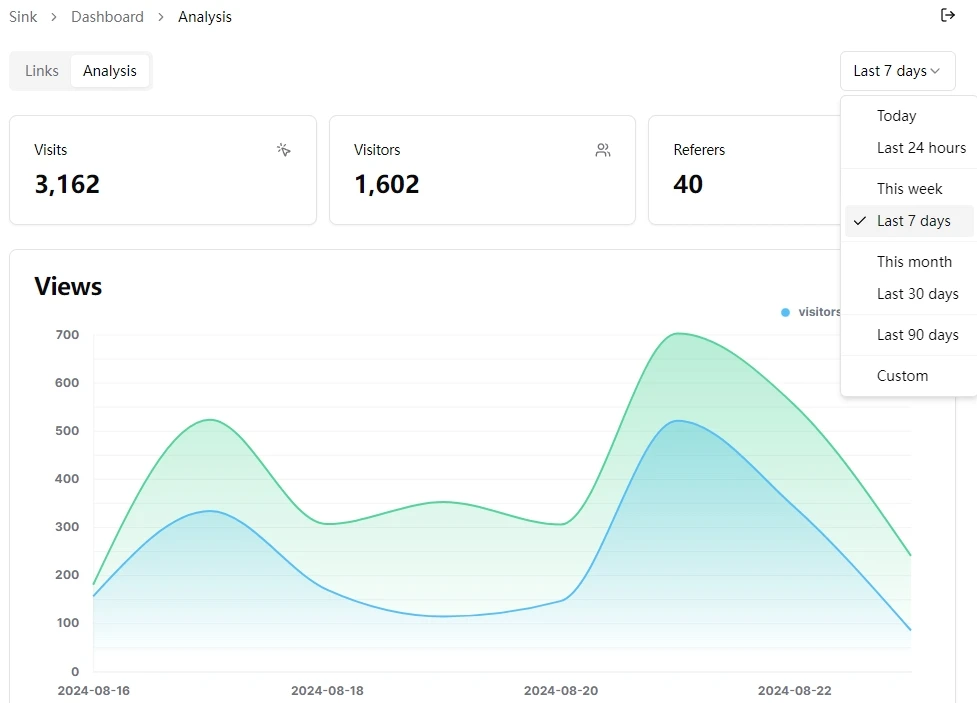
统计报告
点击 Analysis 选项卡就可以看到链接的点击报告。功能还是比较强大的,可以看到访问数、访客数、来源,同时还支持语言、时区、来源、Slugs、设备、设备类型、操作系统 、浏览器、浏览器类型等维度。还支持自定义时间段。

总结
这个短链平台我准备拿来生成 affiliate 链接,以后如果要更改链接地址,只需要修改这一个地方就好。重点是统计报告比 GA 看起来更直观。而且免费、不用部署服务器,只需要一个域名就可以,真的是不错的项目了。
不过要是能看到被点击链接的所在页面就更好了,这样就能看到哪个页面的转化更高。有点怀念以前的 GA。


