当你在WordPress中插入B站视频的时候,如果是直接插入视频URL的话,会得到一个黑屏的播放器界面。把B站视频下载好再传到服务器吧,也不现实,那以后得占多少空间。
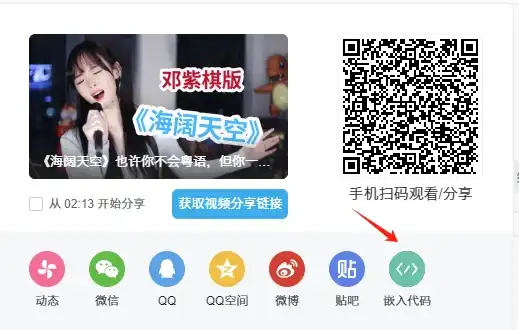
1. 打开要分享的B站视频,点击下面的分享,选择嵌入代码,点击即可将html代码复制下来。

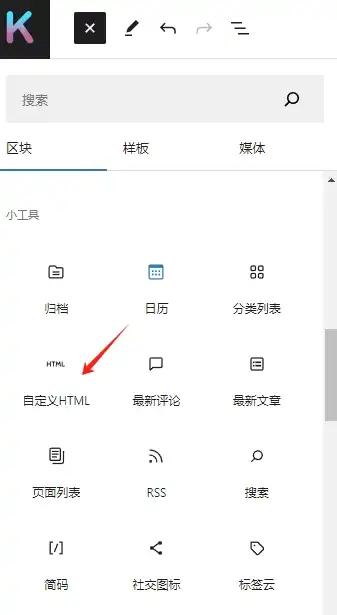
2. 在WordPress的编辑窗口,点击加号,添加自定义HTML模块(古腾堡编辑器)。

3. 在出现的html文本框中粘贴嵌入代码。可以看到其实就是用iframe的方法将视频嵌入到了网页中,完成后可以进行预览。
<iframe src="//player.bilibili.com/player.html?aid=536705356&bvid=BV1ZM411R7yD&cid=1350957605&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>4. 但是预览后你会发现,视频尺寸好像太小了,那就在代码里加上style吧。加上宽度,高度,考虑到自适应的问题,我就设了个100%,结果发现好像还是有问题,视频压根就没高度了。
我去问了Copilot,给的建议是使用css 样式 aspect-ratio,这个属性可以设定viewport的宽高比,而且可以用 min-aspect-ratio 和 max-aspect-ratio 分别查询最小和最大的值。下面是一些支持 aspect-ratio 属性的浏览器:
- Chrome 88 及以上版本
- Firefox 87 及以上版本
- Safari Technology Preview 版本 118 及以上版本
- Microsoft Edge 88及以上版本
所以这段代码就变成了:
<iframe src="//player.bilibili.com/player.html?aid=536705356&bvid=BV1ZM411R7yD&cid=1350957605&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;aspect-ratio:4/3;"> </iframe>下面是最终的效果


