在WordPress里如果一篇文章特别长,你想要给这篇文章分成多个页面来展示,还是有方法的。
手动分页
手动分页就是手动在页面里添加分页符。经典编辑器和古腾堡编辑器会有一些不同:
经典编辑器
1. 打开你想要分页的文章或者页面,在编辑器的顶部选项卡,点击切换到HTML编辑器。

2. 选择你想要分页的位置。将<!-nextpage->粘贴上去。
3. 预览就可以看到效果了,文章中可以添加任意数量的分页符。

古腾堡编辑器
很多人不喜欢WordPress的新编辑器,我倒是还挺喜欢的,新编辑器把所有的东西都做成了块(Block),跟修房子一样,想要干嘛,就加对应的块进来。
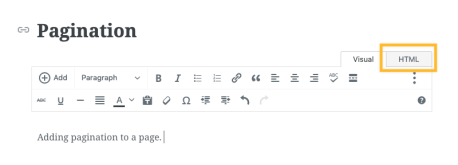
分页符也是一样,在文中点击 + 号,然后搜索分页符,点击分页符,将其添加到文章中。

也可以通过在新的block里输入 /分页符 或者是 /page 并按回车键,可以快速添加。

自动分页
要想自动分页,对于我们不会改代码的人来说,使用插件就是第一想到的了。
插件 Automatically Paginate Posts 可以自动对长文章分页。在插件商店中搜索安装。
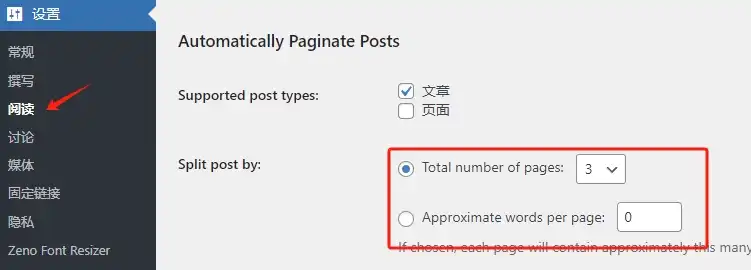
启用插件之后,打开 设置 → 阅读,会看到下面多出来一个设置。可以设置文章和页面的分页,以及两种分页模式:
- 总页数。不管你内容有多少,我总共给你分成X页。
- 每页字数。按照X字符数来分页。

设置好之后,就会看到这样的分页效果了(样式是跟着主题走的)。你会看到分页只有页数,但有时候有上一页,下一页会更加方便一些。这就需要另一个插件了。

WP-PageNavi
通过WP-PageNavi可以给分页做一些简单的格式设置,例如上一页下一页的文字,大页数的时候按照倍数显示等。
大概就是下面的效果:

手动加上上一页、下一页
实在不想加太多插件,怕影响性能,可以直接改代码。我不会php,所以去问了ChatGPT。给的答案如下:
WordPress主题会使用wp_link_pages函数来显示分页链接,但默认情况下,该函数只会显示数字链接。为了添加上一页和下一页的链接,你需要使用一个自定义的函数替代 wp_link_pages。
以下是一个示例代码,你可以将它添加到你的主题的functions.php文件中:
function custom_wp_link_pages() {
global $page, $numpages, $multipage, $more;
if (!$multipage) {
return;
}
$output = '<div class="pagination-links">';
if ($page > 1) {
$output .= '<a href="' . get_permalink() . '" class="prev-page">上一页</a>';
}
for ($i = 1; $i <= $numpages; $i++) {
$link = $more ? "<a href='" . esc_url(get_pagenum_link($i)) . "' class='page-numbers'>" . $i . "</a>" : $i;
$output .= $i === $page ? '<span class="page-numbers current">' . $link . '</span>' : $link;
}
if ($page < $numpages) {
$output .= '<a href="' . get_permalink() . '" class="next-page">下一页</a>';
}
$output .= '</div>';
echo $output;
}
然后,你可以在文章模板中调用这个函数,代替原来的wp_link_pages。找到你的主题中的single.php或content.php文件(根据你的主题结构可能不同),找到包含wp_link_pages的地方,并替换成custom_wp_link_pages。
// 原来的代码可能类似这样:
// wp_link_pages(array(
// 'before' => '<div class="page-links">' . esc_html__('Pages:', 'your-theme'),
// 'after' => '</div>',
// ));
// 替换成新的代码:
custom_wp_link_pages();
请确保在进行这些修改之前备份你的主题文件,以防不慎出错。最好在修改主题文件之前,先在本地环境进行测试。建议最好还是搞一个子主题来改。